Utente:Galessandroni/4AEN/Arduino

|
Questa risorsa è stata scritta dagli studenti dell'Istituto [{{{link_istituto}}} {{{istituto}}}] di [[w:{{{comune}}}|{{{comune}}}]], della classe 3A/EN nell'a.s. 2020/2021, all'interno del corso di Sistemi Elettronici.
Per favore, prima di apportare modifiche, attendi sino alla fine dell'anno scolastico (termina il 30 giugno 2021) oppure contatta il docente di riferimento Giacomo Alessandroni nel caso venissero rilevati contenuti non in linea con le linee guida della comunità. Se leggi questo avviso ad anno scolastico concluso puoi rimuoverlo. |
Sensore di luminosità
[modifica]Questo progetto realizza un sensore di luminosità che, data la luce nell’ambiente e il livello di luminosità, attiva e disattiva automaticamente l’illuminazione oltre a indicale l’intensità luminosa e lo stato dell’illuminazione in un monitor.
Descrizione del progetto
[modifica]Il sistema è così composto:
- in ingresso si hanno un sensore di luminosità che acquisisce l'intensità luminosa esterna e un potenziometro per regolare il livello di luce al di sotto del quale va accesa l'illuminazione;
- in uscita si ha un display LCD a 2 righe per mostrare la condizione di luce e buio; un led che simula una lampada che si accende nella condizione di buio.
Quando il sensore di luminosità è al di sotto di un livello stabilito dall’utente:
- si scrive nella prima riga del display lo stato buio/luce;
- si accende il diodo led, in cui lo stato sia buio.
Il potenziometro serve per regolare l'intensità luminosa al di sotto della quale si deve accendere l'impianto luminoso (simulato da un diodo led).
Così è possibile attivare l’illuminazione quando si ha un livello di illuminazione prestabilito, il quale varia a seconda delle esigenze dell’utente.
Schema elettrico
[modifica]
- Un display LCD a 2 righe che è uno schermo con 2 righe e 16 colonne che permette di far scrivere ciò che si vuole su di esso;
- Il potenziometro ruotando la manopola permette di variare la resistenza da 0 a 1023;
- il fotoresistore varia la sua resistenza a differenza della luminosità presente nel luogo.
Schema di montaggio
[modifica]
Codice
[modifica]Definizione delle variabili, una libreria e il disegno da imprimere a forma di %
#include <LiquidCrystal_I2C.h>
#define LED_PIN 3
int fotor=A0;
int led=2;
LiquidCrystal_I2C lcd(0x27, 16, 2);
byte perc []={ //disegno il simbolo della percentuale
B11000,
B11001,
B00011,
B00110,
B01100,
B11000,
B10011,
B00011
};
//le 3 frasi che possono venire inpresse sullo schermo
String frase1 = "Luce";
String frase2 = "Buio";
String frase3 = "int.luce:";
Definisco il setup dove viene impostato il led come OUTPUT e il FOTORESISTORE e il POTENZIOMETRO come INPUT, viene anche creato il simbolo di percentuale
void setup(){
lcd.init();
lcd.createChar(0, perc);
lcd.backlight();
pinMode(LED_PIN, OUTPUT);
pinMode(fotor, INPUT);
pinMode(led, OUTPUT);
analogWrite(LED_PIN, 50);
Serial.begin(9600);
}
Nel loop faccio funzionare le due variabili che ho creato per far funzionare tutto e inizio a scrivere una frase che non dovrà cambiare mai a differenza delle altre 2 che variano a differenza di ciò che il fotoresistore e il potenziometro gli dicono
void loop(){ //qui provo a far funzionare tutto in loop
lcd.clear();
lcd.setCursor(0, 1);
lcd.print(frase3);
luce();
potenziometro();
delay(500);
}
La funzione che ho creato per far funzionare il potenziometro, scrivere la percentuale sul display e far accendere il led
void potenziometro(){ //qui creo la funzione per far funzionare il potenziometro
float pot = analogRead(A1);
int percentuale = pot/1023*100;
int lucex = analogRead(fotor);
lcd.setCursor(10, 1); //qui scrivo sullo schermo a che valore si trova il potenziometro in percentuale
lcd.print(percentuale);
if(percentuale<10){
lcd.setCursor(12, 1);
lcd.write(byte(0));
}
if(percentuale>9){
lcd.setCursor(13, 1);
lcd.write(byte(0));
}
//accendo e spengo il led potendo decidere anche a che intensità accenderlo con il potenziometro
int luceLed(lucex-percentuale);
if (luceLed<930){
digitalWrite(led, LOW);
}
else{
digitalWrite(led, HIGH);
}
}
Questa è la funzione che ho creato per far funzionare invece il fotoresistore e far scrivere sullo schermo lo stato della luminosità luce o buio
void luce (){
int luce = analogRead(fotor);
if(luce<950){ //il valore 950 è quello della luce, da me è 950 perchè è l'unico valore con cui funziona(da controllare nel monitor seriale)
lcd.setCursor(0, 0);
lcd.print(frase1);
}
else{
lcd.setCursor(0, 0);
lcd.print(frase2);
}
}
Conclusioni
[modifica]Il dispositivo può essere espanso introducendo un sensore di prossimità per attivare l’illuminazione quando è presente una persona.
Timer per la cottura della pasta
[modifica]Il progetto che segue è pensato per questo e quello.
Qui descrivete che cosa volete realizzare.
Descrizione del progetto
[modifica]Il progettto è costituito da un display in cui verrà visualizzato un timer, che, uno volta arrivato a 0 ci avviserà tramite l'attivazione di un buzzer.
I componenti utilizzati per questo progetto sono:
- un display per visualizzare il tempo
- un pulsante per attivare il timer
- ed infine un buzzer che una volta scaduto il tempo si attiverà avvisandoci
Schema elettrico
[modifica]Non è sufficiente disegnarlo: va spiegato, meglio se per passi. Guardate Controllo di temperatura con LM335, per esempio. Non utilizza Arduino, ma spiega lo schema elettrico in ogni suo passaggio e dimensiona i componenti.
Voi avrete una complessità minore, ma utilizzare questo come traccia non è male.
Schema di montaggio
[modifica]Se il paragrafo precedente è stato ben documentato, questo passaggio si limita a poco più dell'immagine dello schema di montaggio. Che va comunque spiegata, in particolare è opportuno inserire una tabella con i componenti utilizzati.
Codice
[modifica]Infine il codice (o, i codici) utilizzato. Per inserire il codice, in quest'ambiente con Modifica sorgente basta scrivere il testo con un singolo spazio, così:
void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}
E, naturalmente, commenti nel codice, e spiegazioni, sono graditi.
Conclusioni
[modifica]Infine riepilogate cosa avete fatto. E, se avete utilizzato materiali di terze parti, non dimenticate di citare gli autori. Tutte le note finiranno a piè pagina.
Rilevamento di temperatura e umidità
[modifica]Il rilevatore di temperatura e luminosità utilizza Arduino Uno per rilevare la temperatura e il livello di umidità di un ambiente, il sensore DHT11.
Tramite un display LCD, verrà visualizzato un menù indipendente per ogni grandezza fisica, agendo su un pulsante che mostrerà un interfaccia differente ogni volta che viene premuto.
Descrizione del progetto
[modifica]

Per la realizzazione di questo progetto occorrono:
- un display LCD 16x2, con integrato I2C;
- due pulsanti, per scegliere quale
- grandezza fisica si vuole visualizzare;
- il sensore di temperatura DHT-11;
- un pulsante (con relativa resistenza di pull-down)
Schema elettrico
[modifica]
Schema di montaggio
[modifica]
Codice
[modifica]il codice per il corretto funzionamento del progetto è quello descritto nel box sottostante:
#include <LiquidCrystal.h> //libreria per il funzionamento del display LCD 16x2
//Library for the LCD display 16X2
#include <dht.h> //libreria per il funzionamento del sensore DHT11
//Library for the DHT11 temperature and Humidity sensor
#define DHT11_PIN 7 //Numero del pin a cui è collegato il sensore DHT11
//defining the pin where the DHT11 is connected
dht DHT;
unsigned int menu = 0,menuMax = 1, menuButtonPin = 6; //definizione di variabili per il funzionamento del processo di selezione del menu da visualizzare sul display LCD
//defining variables for the function that selects wich menu to display
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; //definizione dei collegamenti del display LCD 16x2
//defining the pins for the connection of the LCD display
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
void setup() {
Serial.begin(9600); //Inizializzazione del monitor seriale || initializing serial monitor
pinMode(menuButtonPin, INPUT); //definizione del pin a cui è collegato il pulsante come ingresso || defining the pin for connecting the pushbutton
lcd.begin(16, 2);
}
void loop() {
Serial.print(menuButtonPin); //stampa il valore di ingresso del punsante || displaying the value of the volue recieved from the pushbutton
menuSelection(); //esecuzione della funzione di selezione del menu da visualizzare || executing the function for the menu selection
switch(menu){ //analisi della variabile "menu" || analysing the "menu" variable
case 0: //se "menu" è uguale a 0, viene visualizzato il menu della temperatura || if the value of the "menu" variable eqals to 0, the temperature menu is displayed
lcd.setCursor(0,1);
lcd.print("Menu 1:");
lcd.setCursor(0,2);
lcd.print("Temperatura: ");
lcd.print(DHT.temperature);
break;
case 1: //se "menu" è uguale a 1, viene visualizzato il menu dell'umidità || if the value of the "menu" variable equals to 1 , the Humidity menu is displayed
lcd.setCursor(0,1);
lcd.print("Menu");
lcd.setCursor(0,2);
lcd.print("Umidità: ");
lcd.print(DHT.humidity);
break;
}
}
void menuSelection(){ //definizione della funzione di selezione del menu || defining the menu selection function
digitalRead(menuButtonPin); //lettura del valore di ingresso del pulsante || reading the incoming value from the pushbutton
if(menuButtonPin == HIGH){ //se rilevato un valore di ingresso, aumenta di un unita la variabile "menu" || if recieved a signal, augmets the value of the "menu" variable of 1
menu++;
}
else if(menu > menuMax){ //se il valore della variabile "menu" è maggiore della variabile "menuMax", reimposta il valore di "menu" a 0 || if the value of "menu" is higher than the value of "menuMax" reset the value of the "menu" variable to 0
menu = 0;
}
}
Conclusioni
[modifica]Ricapitolando, questo progetto, tramite l'azione su un pulsante, visualizza su un dispay LCD 16x2, menu differenti per misurare relativamente temperatura e umidità.
Termostato
[modifica]Il progetto che segue è pensato per questo e quello.
Qui descrivete che cosa volete realizzare.
Descrizione del progetto
[modifica]In questa sezioni inserirete come il progetto viene affrontato e risolto. Per rendere il tutto più semplice inserirò un mio progetto, così da darvi una traccia
Schema elettrico
[modifica]Non è sufficiente disegnarlo: va spiegato, meglio se per passi. Guardate Controllo di temperatura con LM335, per esempio. Non utilizza Arduino, ma spiega lo schema elettrico in ogni suo passaggio e dimensiona i componenti.
Voi avrete una complessità minore, ma utilizzare questo come traccia non è male.
Schema di montaggio
[modifica]Se il paragrafo precedente è stato ben documentato, questo passaggio si limita a poco più dell'immagine dello schema di montaggio. Che va comunque spiegata, in particolare è opportuno inserire una tabella con i componenti utilizzati.
Codice
[modifica]Infine il codice (o, i codici) utilizzato. Per inserire il codice, in quest'ambiente con Modifica sorgente basta scrivere il testo con un singolo spazio, così:
void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}
E, naturalmente, commenti nel codice, e spiegazioni, sono graditi.
Conclusioni
[modifica]Infine riepilogate cosa avete fatto. E, se avete utilizzato materiali di terze parti, non dimenticate di citare gli autori. Tutte le note finiranno a piè pagina.
Conta marce Moto
[modifica]Questo progetto realizza un conta marce per motoveicoli da 3 a 6 marce con display applicabile vicino alla strumentazione originale disponibile in vari colori (rosso, verde, blu).
Descrizione del progetto
[modifica]Da ora non potrai più essere in dubbio su quale marcia hai appena ingranato! Usarlo è semplice: basta posizionarlo vicino alla strumentazione o dove vi rimane più comodo utilizzando il velcro in dotazione che mantiene salda la presa in ogni circostanza ambientale. Per installarlo non basterà che sostituire l'asticella del cambio utilizzando quella in dotazione e il gioco è fatto!
Al momento della vendita specificare il colore del display tra quelli disponibili (rosso, verde, blu); lunghezza dell'asticella del cambio della vostra moto e il numero di marce (esclusa la folle).
Schema elettrico
[modifica]Lo schema elettrico è formato da un circuito programmabile basato su Arduino Uno. Di seguito la lista dei componenti:
| componente | tipo | numero |
|---|---|---|
| Pulsanti | 2 corti e 1 lungo | 3 |
| Display | anodo comune | 1 |
| Resistenze | 220 Ω | 5 |
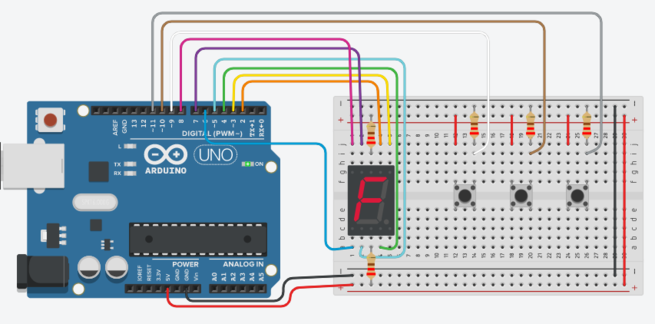
Schema di montaggio
[modifica]
I 3 pulsanti simulano il movimento dell'asticella del cambio. Il primo per aumentare la marcia, il secondo per decrementarla e il terzo per inserire la folle solo se si è in prima.
Dovendo progettare un vero conta marce verrebbe applicato un sensore in mezzo all'asticella del cambio che in base alla forza con cui viene premuto o tirato segnala l'avvenuto cambio di marcia. Quando si è in prima e vogliamo mettere la folle la corsa che fa la pedalina del cambio è minore rispetto a quando vogliamo ingranare la seconda e il sensore rivela questo movimento (in questo caso rappresentato dal terzo pulsante). Nel caso in cui una marcia non viene ingranata correttamente la corsa della pedalina è minore rispetto al perfetto cambio di marcia, quindi il sensore non lo rileverebbe e resterebbe nella marcia precedente fin quando non viene inserita correttamente quella successiva.
Codice
[modifica]int pinA = 2; //
int pinB = 3; //
int pinC = 4; //
int pinD = 5; // assegna una lettera a ciascun pin collegato ad un certo segmento del display
int pinE = 6; //
int pinF = 7; //
int pinG = 8; //
int pinHButton = 9; // pin del pulsante per aumentare la marcia
int pinLButton = 10; // pin del pulsante per scalare la marcia
int pinFButton = 11; // pin del pulsante per mettere la folle nel caso in cui siamo in prima
int counter = 0;
int valButtonOldH = LOW;
int valButtonOldL = LOW;
int valButtonoldF = LOW;
int Result = 0;
void setup() {
pinMode(pinA, OUTPUT); //
pinMode(pinB, OUTPUT); //
pinMode(pinC, OUTPUT); //
pinMode(pinD, OUTPUT); // definisci i pin del display in uscita
pinMode(pinE, OUTPUT); //
pinMode(pinF, OUTPUT); //
pinMode(pinG, OUTPUT); //
pinMode(pinHButton, INPUT); //
pinMode(pinLButton, INPUT); // definisci i pin dei pulsanti com input
pinMode(pinFButton, INPUT); //
}
void loop()
{
Result = constrain (counter,0,5); // Vincola il numero delle marce ad essere da 1 a 6
//*********************************************
int valButtonF = digitalRead(pinFButton);
if(valButtonF==HIGH && valButtonoldF ==LOW)
{
digitalWrite(pinA,LOW);
digitalWrite(pinB,HIGH);
digitalWrite(pinC,HIGH);
digitalWrite(pinD,HIGH); // Stampa F sul display
digitalWrite(pinE,LOW);
digitalWrite(pinF,LOW);
digitalWrite(pinG,LOW);
}
valButtonoldF = valButtonF;
//***********************************************
int valButtonH = digitalRead(pinHButton);
if(valButtonH==HIGH && valButtonOldH==LOW)
{ //aumenta le marce
counter = Result+1;
}
valButtonOldH = valButtonH;
//***********************************************
int valButtonL = digitalRead(pinLButton);
if(valButtonL==HIGH && valButtonOldL==LOW)
{ //decrementa le marce
counter = Result-1;
}
valButtonOldL = valButtonL;
//***********************************************
if(counter==0)
{
digitalWrite(pinA,HIGH);
digitalWrite(pinB,LOW);
digitalWrite(pinC,LOW);
digitalWrite(pinD,HIGH); // Stampa 1 sul display
digitalWrite(pinE,HIGH);
digitalWrite(pinF,HIGH);
digitalWrite(pinG,HIGH);
}
else if(counter==1)
{
digitalWrite(pinA,LOW);
digitalWrite(pinB,LOW);
digitalWrite(pinC,HIGH);
digitalWrite(pinD,LOW); // Stampa 2 sul display
digitalWrite(pinE,LOW);
digitalWrite(pinF,HIGH);
digitalWrite(pinG,LOW);
}
else if(counter==2)
{
digitalWrite(pinA,LOW);
digitalWrite(pinB,LOW);
digitalWrite(pinC,LOW);
digitalWrite(pinD,LOW); // Stampa 3 sul display
digitalWrite(pinE,HIGH);
digitalWrite(pinF,HIGH);
digitalWrite(pinG,LOW);
}
else if(counter==3)
{
digitalWrite(pinA,HIGH);
digitalWrite(pinB,LOW);
digitalWrite(pinC,LOW);
digitalWrite(pinD,HIGH); // Stampa 4 sul display
digitalWrite(pinE,HIGH);
digitalWrite(pinF,LOW);
digitalWrite(pinG,LOW);
}
else if(counter==4)
{
digitalWrite(pinA,LOW);
digitalWrite(pinB,HIGH);
digitalWrite(pinC,LOW);
digitalWrite(pinD,LOW); // Stampa 5 sul display
digitalWrite(pinE,HIGH);
digitalWrite(pinF,LOW);
digitalWrite(pinG,LOW);
}
else if(counter==5)
{
digitalWrite(pinA,LOW);
digitalWrite(pinB,HIGH);
digitalWrite(pinC,LOW);
digitalWrite(pinD,LOW); // Stampa 6 sul display
digitalWrite(pinE,LOW);
digitalWrite(pinF,LOW);
digitalWrite(pinG,LOW);
}
}
Conclusioni
[modifica]Questo è il contamarce per ogni tipo di moto, personalizzabile per ogni tipo di rider!
Sbarra parcheggio ad infrarossi
[modifica]Questo progetto realizza il circuito di una sbarra per regolare l'entrata/uscita da un parcheggio regolato da un sorvegliante.
Descrizione del progetto
[modifica]Il sorvegliante del parcheggio ora può comodamente star seduto in cabina ad autorizzare l'entrata e l'uscita dei veicoli con un semplice telecomando! Infatti, questo sistema utilizza i segnali ad infrarossi per far aprire e chiudere la sbarra utilizzando solamente due pulsanti. il primo pulsante (freccia verso l'alto) alza la sbarra del cancello seguita dall'accensione di una luce verde che da il via libera al conducente del veicolo ad entrare. Premendo la freccia verso il basso, invece, la luce verde si spegne e si accende quella rossa con la conseguente chiusura della sbarra.
Schema elettrico
[modifica]Lo schema elettrico è formato da un circuito programmabile basato su Arduino Uno. Di seguito la lista dei componenti:
| Componente | Tipo |
|---|---|
| Diodi led | Verde e Rosso |
| Resistenza | |
| Servomotore | 5 V |
| Ricevitore IR | VS1838B |
| Telecomando | IR |
Schema di montaggio
[modifica]Codice
[modifica]#include <IRremote.h> //includi libreria per sensore di ricezione IR
#include <Servo.h> //includi libreria per servomotore
const int sensore = 7; //pin a cui è collegato il sensore
IRrecv ricezione (sensore); //definisci la ricezione del sensore
decode_results risultato; //decodifica i dati ottenuti
Servo servo; //crea l'oggetto servomotore (richiesto dalla libreria)
int x = 90; //angolo del range della sbarra
void setup() {
Serial.begin(9600); //inizializza la porta seriale
ricezione.enableIRIn(); //abilita il sensore IR a ricevere segnali
ricezione.blink13(true); //ogni volta che riceve un segnale a 16MHz il led sul pin 13 lampeggia
servo.attach (9); //pin dove è collegato il servomotore
servo.write (0); //valore che indica al servo a che gradi deve posizionarsi inizialmente (0°)
delay (1000); //applica un delay per il posizionamento
pinMode (12, OUTPUT); //pin dove è collegato il led verde
pinMode (11, OUTPUT); //pin dove è collegato il pin rosso
}
void loop() {
if (ricezione.decode(&risultato)) { //decodifica il valore ricevuto dal sensore
Serial.println(risultato.value, HEX); //se ricevi un segnale scrivilo nella porta seriale
ricezione.resume(); //se non ricevi alcun segnale torna all'inizio dell'if
if (risultato.value == 0x5EA119E6){ //se il risultato della decodifica del segnale è il codice pre assegnato (corrispondente ad un tasto particolare del telecomando)
digitalWrite (12, HIGH); //accendi il led verde
digitalWrite (11, LOW); //spegni il led rosso
for (int i = 0; i < x; i++){ //definisci il movimento verso l'alto della sbarra
servo.write (i); //esegui il movimento
delay (40); //ritardo per impostare la velocità del servomotore
}
}
if (risultato.value == 0x5EA19966) { //se il risultato della decodifica del segnale è il codice pre assegnato (corrispondente ad un tasto particolare del telecomando)
digitalWrite (12, LOW); //spegni il led verde
digitalWrite (11, HIGH); //accendi il led rosso
delay (5000); //ritardo utile al sorvegliante per bloccare la discesa della sbarra in caso ci sia un veicolo fermo sotto di essa
for (int i = x; i >=0; i--){ //definisci il movimento verso il basso della sbarra
servo.write (i); //esegui il movimento
delay (40); } //ritardo per impostare la velocità del servomotore
}
}
}
Conclusioni
[modifica]Ricapitolando, questo è tutto il necessario per facilitare la vita al sorvegliante potendo alzare e abbassare la sbarra del parcheggio semplicemente con un telecomando o telefono dotato di trasmettitore ad infrarossi|
Semaforo ad un incrocio
[modifica]Il progetto che segue è pensato per questo e quello.
Qui descrivete che cosa volete realizzare.
Descrizione del progetto
[modifica]In questa sezioni inserirete come il progetto viene affrontato e risolto. Per rendere il tutto più semplice inserirò un mio progetto, così da darvi una traccia
Schema elettrico
[modifica]Non è sufficiente disegnarlo: va spiegato, meglio se per passi. Guardate Controllo di temperatura con LM335, per esempio. Non utilizza Arduino, ma spiega lo schema elettrico in ogni suo passaggio e dimensiona i componenti.
Voi avrete una complessità minore, ma utilizzare questo come traccia non è male.
Schema di montaggio
[modifica]Se il paragrafo precedente è stato ben documentato, questo passaggio si limita a poco più dell'immagine dello schema di montaggio. Che va comunque spiegata, in particolare è opportuno inserire una tabella con i componenti utilizzati.
Codice
[modifica]Infine il codice (o, i codici) utilizzato. Per inserire il codice, in quest'ambiente con Modifica sorgente basta scrivere il testo con un singolo spazio, così:
void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}
E, naturalmente, commenti nel codice, e spiegazioni, sono graditi.
Conclusioni
[modifica]Infine riepilogate cosa avete fatto. E, se avete utilizzato materiali di terze parti, non dimenticate di citare gli autori. Tutte le note finiranno a piè pagina.
Rilevatore di temperatura e umidità
[modifica]
Il progetto che segue è pensato per la realizzazione di uno schermo LCD in grado di mostrare la temperatura e l'umidità di un determinato luogo tramite l'utilizzo di un sensore di umidità e temperatura DHT11.
Qui descrivete che cosa volete realizzare.
Descrizione del progetto
[modifica]
In questo progetto vengono utilizzati i seguenti componenti speciali:
- display LCD 16x2, con integrato I2C;
- sensore di temperatura DHT-11.
Schema elettrico
[modifica]Non è sufficiente disegnarlo: va spiegato, meglio se per passi. Guardate Controllo di temperatura con LM335, per esempio. Non utilizza Arduino, ma spiega lo schema elettrico in ogni suo passaggio e dimensiona i componenti.
Voi avrete una complessità minore, ma utilizzare questo come traccia non è male.
Schema di montaggio
[modifica]Se il paragrafo precedente è stato ben documentato, questo passaggio si limita a poco più dell'immagine dello schema di montaggio. Che va comunque spiegata, in particolare è opportuno inserire una tabella con i componenti utilizzati.
Codice
[modifica]Il codice utilizzato è il seguente:
#include <DHT.h>
#include <LiquidCrystal_I2C.h>
int pinLed = 4;
DHT dht(3, DHT11);
LiquidCrystal_I2C lcd(0x27, 16, 2);
void setup() {
dht.begin();
lcd.init();
lcd.backlight();
pinMode(pinLed, OUTPUT)
analogWrite(pinLed, 10)
}
void loop() {
delay(1000);
int t = dht.readTemperature();
int h = dht.readHumidity();
lcd.clear();
lcd.setCursor(0,0);
lcd.print("Temperatura:" + String(t) + Char(0xDF) + "C");
lcd.setCursor(0,1);
lcd.print("Umidità:" + String(h) + "%");
}
Conclusioni
[modifica]Infine riepilogate cosa avete fatto. E, se avete utilizzato materiali di terze parti, non dimenticate di citare gli autori. Tutte le note finiranno a piè pagina.
Conta click con display a 7 segmenti
[modifica]Il progetto che segue è pensato per la realizzazione di un conta click in grado di contare da 0 a 9 grazie ad un pulsante.Quando il contatore raggiunge il numero 10 si resetta e parte una canzone.
Descrizione del progetto
[modifica]La realizzazione del progetto necessità di:
- 9 resistenze;
- display LCD a 7 segmenti;
- pulsante;
- cicalino piezoelettrica.
Schema elettrico
[modifica]Non è sufficiente disegnarlo: va spiegato, meglio se per passi. Guardate Controllo di temperatura con LM335, per esempio. Non utilizza Arduino, ma spiega lo schema elettrico in ogni suo passaggio e dimensiona i componenti.
Voi avrete una complessità minore, ma utilizzare questo come traccia non è male.
Schema di montaggio
[modifica]Se il paragrafo precedente è stato ben documentato, questo passaggio si limita a poco più dell'immagine dello schema di montaggio. Che va comunque spiegata, in particolare è opportuno inserire una tabella con i componenti utilizzati.
Codice
[modifica]Infine il codice (o, i codici) utilizzato. Per inserire il codice, in quest'ambiente con Modifica sorgente basta scrivere il testo con un singolo spazio, così:
void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}
E, naturalmente, commenti nel codice, e spiegazioni, sono graditi.
Conclusioni
[modifica]Infine riepilogate cosa avete fatto. E, se avete utilizzato materiali di terze parti, non dimenticate di citare gli autori. Tutte le note finiranno a piè pagina.
Accensione e spegnimento di un albero di natale
[modifica]Il progetto che segue è pensato per questo e quello.
Qui descrivete che cosa volete realizzare.
Descrizione del progetto
[modifica]In questa sezioni inserirete come il progetto viene affrontato e risolto. Per rendere il tutto più semplice inserirò un mio progetto, così da darvi una traccia
Schema elettrico
[modifica]Non è sufficiente disegnarlo: va spiegato, meglio se per passi. Guardate Controllo di temperatura con LM335, per esempio. Non utilizza Arduino, ma spiega lo schema elettrico in ogni suo passaggio e dimensiona i componenti.
Voi avrete una complessità minore, ma utilizzare questo come traccia non è male.
Schema di montaggio
[modifica]Se il paragrafo precedente è stato ben documentato, questo passaggio si limita a poco più dell'immagine dello schema di montaggio. Che va comunque spiegata, in particolare è opportuno inserire una tabella con i componenti utilizzati.
Codice
[modifica]Infine il codice (o, i codici) utilizzato. Per inserire il codice, in quest'ambiente con Modifica sorgente basta scrivere il testo con un singolo spazio, così:
void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}
E, naturalmente, commenti nel codice, e spiegazioni, sono graditi.
Conclusioni
[modifica]Infine riepilogate cosa avete fatto. E, se avete utilizzato materiali di terze parti, non dimenticate di citare gli autori. Tutte le note finiranno a piè pagina.
Controllo di un led RGB tramite i colori primari
[modifica]Il progetto che segue è pensato per questo e quello.
Qui descrivete che cosa volete realizzare.
Descrizione del progetto
[modifica]In questa sezioni inserirete come il progetto viene affrontato e risolto. Per rendere il tutto più semplice inserirò un mio progetto, così da darvi una traccia
Schema elettrico
[modifica]Non è sufficiente disegnarlo: va spiegato, meglio se per passi. Guardate Controllo di temperatura con LM335, per esempio. Non utilizza Arduino, ma spiega lo schema elettrico in ogni suo passaggio e dimensiona i componenti.
Voi avrete una complessità minore, ma utilizzare questo come traccia non è male.
Schema di montaggio
[modifica]Se il paragrafo precedente è stato ben documentato, questo passaggio si limita a poco più dell'immagine dello schema di montaggio. Che va comunque spiegata, in particolare è opportuno inserire una tabella con i componenti utilizzati.
Codice
[modifica]Infine il codice (o, i codici) utilizzato. Per inserire il codice, in quest'ambiente con Modifica sorgente basta scrivere il testo con un singolo spazio, così:
void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}
E, naturalmente, commenti nel codice, e spiegazioni, sono graditi.
Conclusioni
[modifica]Infine riepilogate cosa avete fatto. E, se avete utilizzato materiali di terze parti, non dimenticate di citare gli autori. Tutte le note finiranno a piè pagina.
Contaclick con led RGB
[modifica]Il progetto che segue è pensato per questo e quello.
Qui descrivete che cosa volete realizzare.
Descrizione del progetto
[modifica]In questa sezioni inserirete come il progetto viene affrontato e risolto. Per rendere il tutto più semplice inserirò un mio progetto, così da darvi una traccia
Schema elettrico
[modifica]Non è sufficiente disegnarlo: va spiegato, meglio se per passi. Guardate Controllo di temperatura con LM335, per esempio. Non utilizza Arduino, ma spiega lo schema elettrico in ogni suo passaggio e dimensiona i componenti.
Voi avrete una complessità minore, ma utilizzare questo come traccia non è male.
Schema di montaggio
[modifica]Se il paragrafo precedente è stato ben documentato, questo passaggio si limita a poco più dell'immagine dello schema di montaggio. Che va comunque spiegata, in particolare è opportuno inserire una tabella con i componenti utilizzati.
Codice
[modifica]Conclusioni
[modifica]Infine riepilogate cosa avete fatto. E, se avete utilizzato materiali di terze parti, non dimenticate di citare gli autori. Tutte le note finiranno a piè pagina.
Incremento e decremento di un numero in un display a 7 segmenti in base a tasto
[modifica]Il progetto che segue è pensato per questo e quello.
Qui descrivete che cosa volete realizzare.
Descrizione del progetto
[modifica]In questa sezioni inserirete come il progetto viene affrontato e risolto. Per rendere il tutto più semplice inserirò un mio progetto, così da darvi una traccia
Schema elettrico
[modifica]Non è sufficiente disegnarlo: va spiegato, meglio se per passi. Guardate Controllo di temperatura con LM335, per esempio. Non utilizza Arduino, ma spiega lo schema elettrico in ogni suo passaggio e dimensiona i componenti.
Voi avrete una complessità minore, ma utilizzare questo come traccia non è male.
Schema di montaggio
[modifica]Se il paragrafo precedente è stato ben documentato, questo passaggio si limita a poco più dell'immagine dello schema di montaggio. Che va comunque spiegata, in particolare è opportuno inserire una tabella con i componenti utilizzati.
Codice
[modifica]Infine il codice (o, i codici) utilizzato. Per inserire il codice, in quest'ambiente con Modifica sorgente basta scrivere il testo con un singolo spazio, così:
void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}
E, naturalmente, commenti nel codice, e spiegazioni, sono graditi.
Conclusioni
[modifica]Infine riepilogate cosa avete fatto. E, se avete utilizzato materiali di terze parti, non dimenticate di citare gli autori. Tutte le note finiranno a piè pagina.
Controllo display a 7 segmenti
[modifica]Il progetto che segue è pensato per questo e quello.
Qui descrivete che cosa volete realizzare.
Descrizione del progetto
[modifica]In questa sezioni inserirete come il progetto viene affrontato e risolto. Per rendere il tutto più semplice inserirò un mio progetto, così da darvi una traccia
Schema elettrico
[modifica]Non è sufficiente disegnarlo: va spiegato, meglio se per passi. Guardate Controllo di temperatura con LM335, per esempio. Non utilizza Arduino, ma spiega lo schema elettrico in ogni suo passaggio e dimensiona i componenti.
Voi avrete una complessità minore, ma utilizzare questo come traccia non è male.
Schema di montaggio
[modifica]Se il paragrafo precedente è stato ben documentato, questo passaggio si limita a poco più dell'immagine dello schema di montaggio. Che va comunque spiegata, in particolare è opportuno inserire una tabella con i componenti utilizzati.
Codice
[modifica]Infine il codice (o, i codici) utilizzato. Per inserire il codice, in quest'ambiente con Modifica sorgente basta scrivere il testo con un singolo spazio, così:
void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}
E, naturalmente, commenti nel codice, e spiegazioni, sono graditi.
Conclusioni
[modifica]Infine riepilogate cosa avete fatto. E, se avete utilizzato materiali di terze parti, non dimenticate di citare gli autori. Tutte le note finiranno a piè pagina.
sbarra parcheggio infrarossi
[modifica]sbarra del parcheggio che si alza e si abbassa secondo un comando a infrarossi
Descrizione del progetto
[modifica]In questa sezioni inserirete come il progetto viene affrontato e risolto. Per rendere il tutto più semplice inserirò un mio progetto, così da darvi una traccia
Schema elettrico
[modifica]Non è sufficiente disegnarlo: va spiegato, meglio se per passi. Guardate Controllo di temperatura con LM335, per esempio. Non utilizza Arduino, ma spiega lo schema elettrico in ogni suo passaggio e dimensiona i componenti.
Voi avrete una complessità minore, ma utilizzare questo come traccia non è male.
Schema di montaggio
[modifica]Se il paragrafo precedente è stato ben documentato, questo passaggio si limita a poco più dell'immagine dello schema di montaggio. Che va comunque spiegata, in particolare è opportuno inserire una tabella con i componenti utilizzati.
Codice
[modifica]Infine il codice (o, i codici) utilizzato. Per inserire il codice, in quest'ambiente con Modifica sorgente basta scrivere il testo con un singolo spazio, così:
void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}
E, naturalmente, commenti nel codice, e spiegazioni, sono graditi.
Conclusioni
[modifica]Infine riepilogate cosa avete fatto. E, se avete utilizzato materiali di terze parti, non dimenticate di citare gli autori. Tutte le note finiranno a piè pagina.
Allarme antincendio
[modifica]Questo progetto consiste nell'accendere tre led(verde,giallo e rosso),i colori sono stati messi in base alla criticità della situazione, i quali se a contatto più o meno ravvicinato con una fiamma o con il gas(metano),si accendo assieme ad un buzzer per simulare il suono di un allarme.
Se il codice viene modificato ,possono essere modificati le frequenze del buzzer per un suono più o meno maggiore, e la sensibilità dei sensori.
Descrizione del progetto
[modifica]il progetto ha queste specifiche:
- avere due sensore (sia di fiamma ,sia di gas);
- avere tre led (verde,giallo e rosso), i colori corrispondono al livello di pericolosità;
- avere un buzzer il quale dato un frequenza e un tempo suona;
- quando i valori sono nulli rimane acceso solo il led verde che segnala che è tutto apposto;
- nel caso venga avvicinato un accendino, in un tempo piccolo, si accendono il led giallo e il buzzer suona con una frequenza media (questo continua per un paio di secondi per dare tempo al gas di andare via del tutto , quando torna alla norma si riaccende il verde e si spegne il buzzer);
- nel caso venga avvicinato un accendino, in un tempo abbastanza prolungato , si accendo il led rosso e il buzzer con il livello di frequenza elevata ( questo continuo per un pò, quando i livelli si abbassano si accende il led e la frequenza diminuisce ,con i livelli nulli si accende il led verde e si spegne il buzzer).
Schema elettrico
[modifica]Non è sufficiente disegnarlo: va spiegato, meglio se per passi. Guardate Controllo di temperatura con LM335, per esempio. Non utilizza Arduino, ma spiega lo schema elettrico in ogni suo passaggio e dimensiona i componenti.
Voi avrete una complessità minore, ma utilizzare questo come traccia non è male.
Schema di montaggio
[modifica]Se il paragrafo precedente è stato ben documentato, questo passaggio si limita a poco più dell'immagine dello schema di montaggio. Che va comunque spiegata, in particolare è opportuno inserire una tabella con i componenti utilizzati.
Codice
[modifica]Infine il codice (o, i codici) utilizzato. Per inserire il codice, in quest'ambiente con Modifica sorgente basta scrivere il testo con un singolo spazio, così:<syntaxhighlight lang="arduino" line="1">
<syntaxhighlight lang="arduino" line="1">
/* definisco le variabili globali*/
int rosso = 8;
int giallo = 7;
int verde = 6;
int gas = A0;
int flame = A1;
int valgas = 0;
int valflame= 0;
int buzzer = 9;
/*definisco i pin*/ void setup() { pinMode (rosso , OUTPUT); pinMode (giallo, OUTPUT); pinMode (verde , OUTPUT); pinMode (buzzer, OUTPUT); pinMode (gas , INPUT ); pinMode (flame , INPUT );
}
/*definisco le attività*/ void loop() {
valgas = analogRead(gas); //leggo e inserisco il valore del sensore gas in valg
valflame = analogRead(flame); //leggo e inserisco il valore del sensore flame in valf
if (valflame>400&&valgas<110) { //i sensori sono in stato di riposo
digitalWrite(verde, HIGH); //solo led verde acceso
digitalWrite(giallo, LOW);
digitalWrite(rosso, LOW);
}
if(valflame<400||valgas>110) { //in questo stato un sensore è in allarme
for (int i=0; i<20; i++) { //ripeto l'allarme per 50 volte
digitalWrite(giallo, LOW); //si accende/spegne il led giallo oltre ad il verde
digitalWrite(verde, HIGH); //mi assicuro che il verde sia acceso
digitalWrite(rosso, LOW); //mi assicuro che il rosso sia spento
tone(buzzer, 700, 100); //attivo allarme acustico
delay(100); //ritardo 100 millisecondi
digitalWrite(giallo, LOW); //spengo led giallo
noTone(buzzer); //spegno suono buzzer
delay(100); //ritardo di 100 millisecondi
}
}
if(valflame<400&&valgas>110) { //entrambi i sensori in stato di allarme
for (int i=0; i<20; i++) { //l'allarme si ripete per 50 volte
digitalWrite(giallo, LOW); //tutti i led sono accesi ed il rosso lampeggia
digitalWrite(verde, LOW);
digitalWrite(rosso, HIGH);
tone(buzzer, 900, 100); //attivo buzzer
delay(100); //ritardo di 100 millisecondi
digitalWrite(giallo, HIGH); //accendo il led giallo
digitalWrite(rosso, LOW); //spengo il led rosso
digitalWrite(verde, LOW);
tone(buzzer, 700, 100); //attivo buzzer, ma a frequenza minore
delay(100); //ritardo di 100 millisecondi
digitalWrite(verde, HIGH); //accendo il led verde
digitalWrite(giallo, LOW); //spengo il led giallo
digitalWrite(rosso, LOW);
noTone(buzzer); //disattivo buzzer
delay(100); //ritardo di 100 millisecondi
}
}
}
Conclusioni
[modifica]Infine riepilogate cosa avete fatto. E, se avete utilizzato materiali di terze parti, non dimenticate di citare gli autori. Tutte le note finiranno a piè pagina.
______________________________________________________________________________________________________________________________________________________ == Note == luca rosati #12
SBARRA PARCHEGGIO INFRAROSSI Il progetto che segue è pensato per questo e quello.
Qui descrivete che cosa volete realizzare.
Descrizione del progetto In questa sezioni inserirete come il progetto viene affrontato e risolto. Per rendere il tutto più semplice inserirò un mio progetto, così da darvi una traccia
Schema elettrico Non è sufficiente disegnarlo: va spiegato, meglio se per passi. Guardate Controllo di temperatura con LM335, per esempio. Non utilizza Arduino, ma spiega lo schema elettrico in ogni suo passaggio e dimensiona i componenti.
Voi avrete una complessità minore, ma utilizzare questo come traccia non è male.
Schema di montaggio Se il paragrafo precedente è stato ben documentato, questo passaggio si limita a poco più dell'immagine dello schema di montaggio. Che va comunque spiegata, in particolare è opportuno inserire una tabella con i componenti utilizzati.
Codice Infine il codice (o, i codici) utilizzato. Per inserire il codice, usiamo Inserisci/Codice scegliendo Arduino come linguaggio e mostrando i numeri di riga
void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
} E, naturalmente, commenti nel codice, e spiegazioni, sono graditi.
Conclusioni Infine riepilogate cosa avete fatto. E, se avete utilizzato materiali di terze parti, non dimenticate di citare gli autori[1]. Tutte le note finiranno a piè pagina. __________________________________________________________________________________________________________________________________________________________



