Trapezio: calcolo dell'area (scuola media)
Trapezio: calcolo dell'area
[modifica]Creiamo il codice per disegnare un trapezio e calcolarne l'area.
Versione di Scratch utilizzata
[modifica]La versione di scratch usata in questo progetto è scratch 3.0 online.
Cosa richiede l'esercizio
[modifica]Creare il codice per far disegnare al nostro sprite un trapezio e calcolarne l'area.
Disegnare il trapezio
[modifica]Lo sprite utilizzato sarà quello della matita avendo l'accortezza di far corrispondere il centro dello scratch con la punta della matita. Cancellato il gatto e inserita la matita nella scheda disegno si seleziona l'intero sprite e lo si sposta centrando il mirino azzurro con la punta. I vertici del trapezio saranno posizionati usando le coordinate cartesiane, e poiché lo stage di scratch ha coordinate in pixel (-180<y<180, -240<x<240) le misure delle basi e dell'altezza del trapezio avranno dimensioni in centinaia:
- 200<BaseMaggiore<300
- 100<base minore<200
- 100<altezza<200

Si comincia con il posizionare la punta della matita in una angolo in basso a sinistra dello stage.

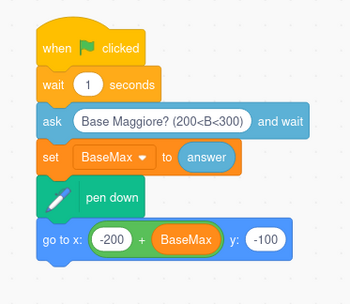
La matita deve sapere le misure della Base Maggiore, dell'altezza e della base minore. Per ognuna delle tre grandezze lo sprite chiederà l'immissione di un valore.
Nella figura viene riportato il pezzo di codice che riguarda la base maggiore.
Una volta ricevuta la misura la matita, con la penna abbassata, si porterà nel punto di coordinate ottenute sommando alla coordinata x la misura della base maggiore.
Si procede più o meno così anche per l'altezza, che serve a disegnare il primo lato obliquo, individuando il terzo vertice del trapezio. La posizione del terzo vertice ha la coordinata x ottenuta sottraendo 50 pixel a quella del secondo estremo della Base Maggiore, ovviamente è possibile procedere in modo diverso tenuto conto delle limitazioni delle misure dei lati del trapezio. La coordinata y si ottiene invece sommando a -100, ascissa della base maggiore, la misura dell'altezza.
Disegnato il primo lato obliquo si procede con la base minore ed infine si collega il quarto vertice al primo.
Calcolo area
[modifica]
Una volta disegnato il trapezio con i blocchi operazione adeguatamente composti, il più esterno è quello della divisione per 2, si procede al calcolo dell'area e all'assegnazione alla variabile area.

Codice del progetto
[modifica]
Ottimizzazione del progetto
[modifica]Il progetto potrebbe essere migliorato:
- inserendo degli avvisi durante l'esecuzione
- inserendo dei controlli sulle misure introdotte
- riparametrizzando le misure attraverso dei calcoli in modo da renderle piccole numeri interi minori di 100
Variabili
[modifica]Cominciamo con preparare le variabili necessarie (input) al funzionamento:
- Base Maggiore = BaseMax
- base minore = basemin
- altezza = altezza
Progetto (smonatato) su Scratch
[modifica]https://scratch.mit.edu/projects/789243347/
Note
[modifica]Bibliografia
[modifica]- Guida all’uso di Scratch Versione Studenti; Alberto Barbero, Marco Marchisotti, Alberto Davì; Associazione Dschola, Iniziativa realizzata nell’ambito del progetto Diderot della Fondazione CRT, 2014


