Scratch labirinto (scuola media)
Presentazione
[modifica]Questo progetto l'ho creato per il concorso informatico Fabrizio Rocca. Dovevo creare un tutorial su un argomento informatico a mia scelta che doveva essere facilmente comprensibile per dei ragazzi dai 10 ai 15 anni. La mia scelta è stata produrre un tutorial su Scratch, una piattaforma di programmazione che ritengo facilmente comprensibile per ragazzi dai 10 anni in su.
All'interno del tutorial spiego come creare il gioco "labirinto", che consiste in una pallina che devi guidare per farla uscire. Il tutorial consiste nel spiegare come:
- creare diversi Sprite
- programmarli per: muoversi, cambiarsi, ecc.
Versione di Scratch utilizzata:
[modifica]Versione 3.0 online
Cosa richiede questo esercizio:
[modifica]Questo gioco richiede:
- cambio sfondo
- movimento sprite
- sensori
Soluzione:
[modifica]Guidare la propria pallina in modo da farla uscire dal labirinto.
Creare gli sprite:
[modifica]Per creare questo gioco occorrono tre sprite (+1 volendo):
- un labirinto;
- una pallina;
- un quadrato invisibile che ci occorrerà per creare la fine del gioco;
- se si vuole si possono aggiungere delle vite.
Occorrono anche tre sfondi:
- uno sfondo vuoto;
- uno sfondo con la scritta “hai vinto”;
- uno sfondo con la scritta “hai perso”, questo si aggiunge solo se metti le vite.
Il labirinto
[modifica]Per disegnare il labirinto utilizza lo strumento linea che si trova nella barra laterale a sinistra.
Io lo ho disegnato in questo modo ma lo si può disegnare come si vuole.
La pallina
[modifica]Per creare la pallina devi andare a scegliere lo sprite "ball" da quelli già presenti su scratch. Basta selezionare questa icona in basso a destra dello schermo e poi cercare lo sprite.
Infine modifica la sua grandezza in modo da farla stare nel labirinto, la puoi cambiare nel riquadro “Dimensione” in basso a destra.
Il quadrato
[modifica]Questo quadrato verrà posizionato alla fine del labirinto, per renderlo invisibile basta cambiare il suo colore allo stesso presente nello sfondo (nel mio caso bianco). Per crearlo basta selezionare lo strumento quadrato e per cambiare il colore selezionate questa icona.
Mettete il contorno a nessuno mentre il riempimento al colore scelto. Infine trascinate e quindi posizionate il quadrato alla fine del labirinto (vedi quadrato arancione in foto).
Questo sprite non ha codici, basta spostarlo nella giusta posizione.
Le vite
[modifica]Crea uno sprite con tre vite, le puoi prendere dove hai preso la palla ma scrivendo heart, poi cliccando sullo stesso sprite, con il bottone di destra del mouse, premi duplica, così avrai creato un nuovo costume. Nel nuovo costume togli un cuore, poi duplicalo e nel prossimo costume togli un altro cuore. Infine duplica nuovamente il costume e creane uno vuoto. Dovrebbe rimanere qualcosa del genere:
Gli sfondi
[modifica]Clicca su sfondi in basso a destra dello schermo,
poi clicca su sfondo 1 con il tasto destro del mouse e duplica due volte. In un costume, con lo strumento text, scrivi “hai vinto” mentre nel prossimo scrivi “hai perso”. Dovrebbe risultare qualcosa del genere:
Script da progettare
[modifica]Per la pallina
[modifica]| Codice senza i cuori | Codice con i cuori |
|---|---|
|
|
|
Questo codice permette alla pallina di:
- muoversi verso l’alto, verso il basso, a destra e a sinistra attraverso questo codice:
- “teletrasportarsi”e perdere una vita (esso manda a tutti gli sprite il messaggio “vite” che poi attiverà un altro comando→ vedi cuori) quando tocca il labirinto, attraverso questo codice:
- nascondersi e mostrarsi, attraverso i codici:
I comandi del movimento e del teletrasporto+vite sono presenti nel comando:
Questo comando serve a far ripetere queste azioni fino al momento della fine del gioco.
Per il labirinto
[modifica]| Codice senza i cuori | Codice con i cuori |
|---|---|
|
|
|
Questi comandi permettono al labirinto di:
- nascondersi quando finisce il gioco → se non si nascondesse, lo sfondo “hai vinto”o “hai perso” sarebbero coperti dal labirinto, lo stesso per gli altri sprite;
- mostrarsi quando inizia il gioco → dopo essersi nascosto in una partita,nella partita successiva esso non apparirebbe.
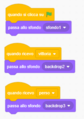
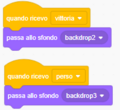
Per gli sfondi
[modifica]| Codice senza i cuori | Codice con i cuori |
|---|---|
|
|
|
Questi comandi permettono ai cuori di:
- apparire inizialmente in 3, attraverso il comando:
- diminuire il numero di cuori attraverso la variabile “vite” che ho creato cliccando su “crea una variabile” a sinistra dello schermo,
la variabile diminuisce insieme alle vite ogni volta che riceve il messaggio “vite” (vedi comandi pallina)
- inviare il messaggio di perdita del gioco attraverso il comando:
Per i cuori
[modifica]Questi comandi permettono agli sfondi di:
- cambiare a seconda della fine del gioco (vinto o perso) attraverso i messaggi precedentemente spiegati:
Progetto pubblicato all'interno della Community
[modifica]
Variazioni sul tema
[modifica]Se ci si impegna e si è creativi si può creare il gioco "labirinto" in questo modo: