Disegno geometrico: triangolo (scuola media)
Disegno geometrico: triangolo
[modifica]Creiamo il codice per disegnare un triangolo equilatero. Una versione leggermente più complessa è quella nella quale facciamo richiedere allo sprite le diverse misure degli angoli esterni per disegnare un triangolo qualunque.
Versione di Scratch utilizzata
[modifica]La versione di scratch usata in questo progetto è scratch 3.0 online.
Cosa richiede l'esercizio
[modifica]Creare il codice per far disegnare al nostro sprite un triangolo equilatero.
Nella versione complessa poi modifichiamo il codice .
Le proprietà del triangolo equilatero
[modifica]
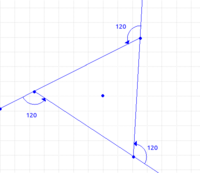
Il triangolo equilatero ha tre lati uguali e tre angoli uguali di 60°, angoli esterni da 120°.
Per disegnarlo dobbiamo immaginare di tracciare il perimetro camminandoci, percorreremo i lati con lo stesso numero di passi, e ad ogni angolo ci gireremo della misura dell'angolo esterno per cominciare a percorrere il lato successivo.

Il topo in figura deve girare di 120° per poter cominciare a tracciare il lato arancione dopo aver tracciato quello rosso, e così dovrà fare per i lati successivi.
Scegliamo lo sprite e attiviamo i blocchi della penna
[modifica]Per permettere ad uno sprite di disegnare dobbiamo usare la penna. Per attivare le funzioni di disegno si deve clikkare sul bottone in basso a sinistra della finestra di scratch ![]() in questo modo potrete scegliere tra tutte le estensioni presenti quella della penna.
in questo modo potrete scegliere tra tutte le estensioni presenti quella della penna.

Al posto del topo o del gatto come sprite per disegnare possiamo scegliere la matita, pencil, e nella scheda costumes portiamo la punta a coincidere con il baricentro dello sprite.
Codice per preparare lo stage
[modifica]
Il codice deve cominciare con alcune operazioni preliminari:
- alzare la penna
- ripulire lo stage
- andare nell'angolo in basso a sinistra (da dove inizia il disegno)
- girarsi dalla parte verso la quale comincerà a disegnare (dal punto sopra verso destra)
- scegliere colore e spessore della linea
- abbassare la penna
Un ciclo ripetuto per sfruttare le proprietà geometriche del triangolo equilatero
[modifica]
Visto che l'operazione di disegnare il lato e girare di 120° si ripete per 3 volte si può usare un ciclo di ripetizioni.
Codice completo
[modifica]
Il codice completo dell'esercizio, e il link al progetto Scratch-Triangolo topo
Come inserire la possibilità di scegliere la misura del lato
[modifica]Si dovrà creare una variabile per la misura del lato che dovrà prendere il valore dato come input.
Variabili
[modifica]Misura del lato.
Note
[modifica]Bibliografia
[modifica]- Guida all’uso di Scratch Versione Studenti; Alberto Barbero, Marco Marchisotti, Alberto Davì; Associazione Dschola, Iniziativa realizzata nell’ambito del progetto Diderot della Fondazione CRT, 2014

