Disegno geometrico: poligono stellato (scuola media)
Disegno geometrico: poligono stellato
[modifica]Creiamo il codice per disegnare un poligono stellatoVK. Esploriamo come si possono disegnare le diverse stelle che non è detto siano uguali pur avendo lo stesso numero di vertici.
Versione di Scratch utilizzata
[modifica]La versione di scratch usata in questo progetto è scratch 3.0 online.
Cosa richiede l'esercizio
[modifica]Creare il codice per far disegnare al nostro sprite una stella a 5 punte, oppure a 9 punte, questa seconda in due versioni. Queste due stelle sono esempi particolari di poligoni stellatiVK.

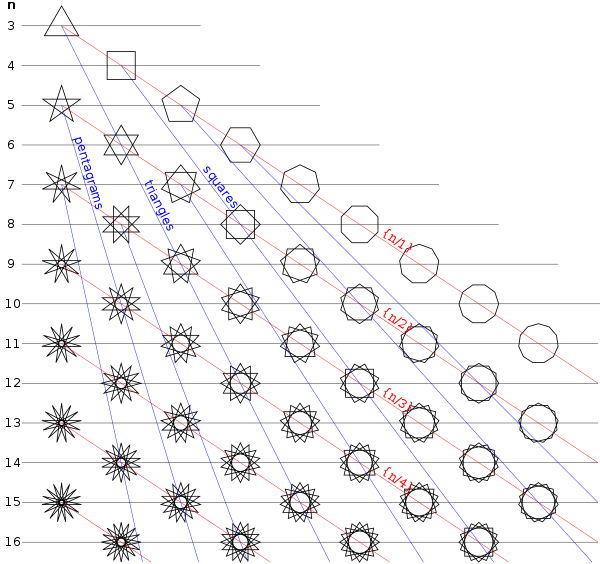
Un poligono stellato ha le punte in corrispondenza dei vertici di un poligono regolare. Come si può intuire dalla tabella si possono disegnare poligoni stellati diversi che però hanno lo stesso numero di punte. In questo progetto siamo interessati a quelle stelle che si possono disegnare in un solo tratto, senza staccare la penna dal foglio, così come si può fare con la stella a 5 punte, ed invece non è possibile con quella a sei punte, composta da due triangoli distinti.
Lati - diagonali
[modifica]I lati di un poligono stellato corrispondono alle diagonali del poligono regolare avente lo stesso numero di vertici. Dobbiamo anche fare attenzione alla lunghezza dei lati in modo che il disegno stia nello stage.
Angoli interni
[modifica]
Gli angoli interni di un poligono regolare sono tutti uguali, da una attenta osservazione si può ricavare che anche gli angoli interni, quelli dei vertici della stella, sono tutti uguali.
Angoli esterni del poligono stellato
[modifica]
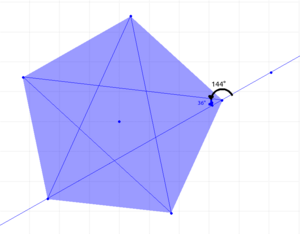
Osservando il poligono stellato a 5 punte sipò ricavare la misura dell'angolo interno 36° e di conseguenza quella dell'angolo esterno 144°.
Osservazione sulla somma degli angoli esterni
[modifica]
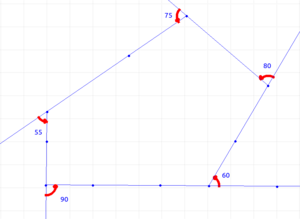
La somma degli angoli esterni di un poligono convesso è sempre 360° indipendentemente dal numero dei lati e dalla loro disposizione. Ci deve immaginare di percorrere il perimetro del poligno e di tornare nella posizione di partenza. Qualsiasi sia il percorso fatto, purché il poligono sia convesso, ci ritroverà dopo aver percorso tutto il perimetro nella posizione iniziale e quindi ad aver fatto un giro su se stessi, cioè ad aver girato in totale di 360°.

Questa cosa ci permette di capire che se voglio disegnare un poligono regolare il mio sprite dovrà girare su ogni vertice di
Nella figura, ad esempio, disegnando un pentagono lo sprite deve girare di 72° gradi su ogni vertice.

...e quindi il topo deve girare di 72° gradi per passare a disegnare il lato arancione dopo aver disegnato il rosso.
Scegliamo lo sprite e attiviamo i blocchi della penna
[modifica]
Per permettere ad uno sprite di disegnare dobbiamo usare la penna. Per attivare le funzioni di disegno si deve clikkare sul bottone in basso a sinistra della finestra di scratch ![]() in questo modo potrete scegliere tra tutte le estensioni presenti quella della penna
in questo modo potrete scegliere tra tutte le estensioni presenti quella della penna

Operazioni preliminari
[modifica]
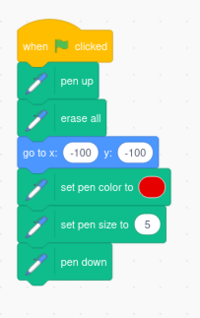
Il codice deve cominciare con alcune operazioni preliminari:
- alzare la penna
- scegliere colore e spessore della linea
- ripulire lo stage
- andare nell'angolo in basso a sinistra
- girarsi dalla parte verso la quale comincerà a disegnare
(non è nel codice di esempio, ma lo si vede nella figura seguente)
- abbassare la penna
Il codice completo, input il numero di lati
[modifica]
Dopo le operazioni preliminari, attenzione al punto di partenza, nel codice è presente la richiesta di input. «Quanti lati?» La risposta, answer, viene utilizzata come numero di cicli da ripetere, uno per ogni lato.

La prima istruzione del codice del ciclo definisce quale sia la lunghezza dei lati da percorrere, che decresce al crescere del loro numero ,
e fa girare lo sprite della misura dell'angolo esterno calcolata con la divisione
Il codice per disegnare ripetendo un ciclo per n volte
[modifica]
Nel codice alle due operazioni sulla misura dei lati e degli angoli seguono:
- l'attesa di un secondo, altrimenti il disegno sarebbe velocissimo
- il cambio di colore
- l'espressione «Fatto un lato!»
che servono a movimentare l'esecuzione.
Note
[modifica]Bibliografia
[modifica]- Guida all’uso di Scratch Versione Studenti; Alberto Barbero, Marco Marchisotti, Alberto Davì; Associazione Dschola, Iniziativa realizzata nell’ambito del progetto Diderot della Fondazione CRT, 2014




