Disegno geometrico: poligono regolare (scuola media)
Disegno geometrico: poligono regolare
[modifica]Creiamo il codice per disegnare un poligono regolare con numero di lati scelto all'avvio.
Versione di Scratch utilizzata
[modifica]La versione di scratch usata in questo progetto è scratch 3.0 online.
Cosa richiede l'esercizio
[modifica]Creare il codice per far disegnare al nostro sprite un poligono con un numero di lati scelto all'inizio.
Le proprietà dei poligoni regolari
[modifica]Avere tutti i lati e tutti gli angoli uguali sono le condizioni richieste per essere regolari, ad esempio il quadrato è un poligono regolare, ma non lo è il rettangolo, ha solo gli angoli tutti uguali, e non lo è il rombo, ha soloi lati tutti uguali. Ripassa rispondendo alle domande del Quiz poligoni.
Lati
[modifica]I lati di un poligono regolare sono tutti uguali. Nel disegnarlo con scratch dobbiamo fare attenzione che al crescere del numero dei lati dovrà diminuire la loro lunghezza altrimenti il disegno non rientra tutto nello stage.
Angoli interni
[modifica]Gli angoli interni sono tutti uguali...
Angoli esterni
[modifica]...e di conseguenze lo sono anche gli angli esterni.
Osservazione sulla somma degli angoli esterni
[modifica]
La somma degli angoli esterni di un poligono convesso è sempre 360° indipendentemente dal numero dei lati e dalla loro disposizione. Ci deve immaginare di percorrere il perimetro del poligno e di tornare nella posizione di partenza. Qualsiasi sia il percorso fatto, purché il poligono sia convesso, ci ritroverà dopo aver percorso tutto il perimetro nella posizione iniziale e quindi ad aver fatto un giro su se stessi, cioè ad aver girato in totale di 360°.

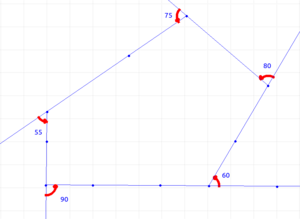
Questa cosa ci permette di capire che se voglio disegnare un poligono regolare il mio sprite dovrà girare su ogni vertice di
Nella figura, ad esempio, disegnando un pentagono lo sprite deve girare di 72° gradi su ogni vertice.

...e quindi il topo deve girare di 72° gradi per passare a disegnare il lato arancione dopo aver disegnato il rosso.
Scegliamo lo sprite e attiviamo i blocchi della penna
[modifica]
Per permettere ad uno sprite di disegnare dobbiamo usare la penna. Per attivare le funzioni di disegno si deve clikkare sul bottone in basso a sinistra della finestra di scratch ![]() in questo modo potrete scegliere tra tutte le estensioni presenti quella della penna
in questo modo potrete scegliere tra tutte le estensioni presenti quella della penna

Operazioni preliminari
[modifica]
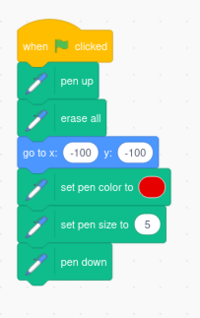
Il codice deve cominciare con alcune operazioni preliminari:
- alzare la penna
- scegliere colore e spessore della linea
- ripulire lo stage
- andare nell'angolo in basso a sinistra
- girarsi dalla parte verso la quale comincerà a disegnare
(non è nel codice di esempio, ma lo si vede nella figura seguente)
- abbassare la penna
Il codice completo, input il numero di lati
[modifica]
Dopo le operazioni preliminari, attenzione al punto di partenza, nel codice è presente la richiesta di input. «Quanti lati?» La risposta, answer, viene utilizzata come numero di cicli da ripetere, uno per ogni lato.

La prima istruzione del codice del ciclo definisce quale sia la lunghezza dei lati da percorrere, che decresce al crescere del loro numero ,
e fa girare lo sprite della misura dell'angolo esterno calcolata con la divisione
Il codice per disegnare ripetendo un ciclo per n volte
[modifica]
Nel codice alle due operazioni sulla misura dei lati e degli angoli seguono:
- l'attesa di un secondo, altrimenti il disegno sarebbe velocissimo
- il cambio di colore
- l'espressione «Fatto un lato!»
che servono a movimentare l'esecuzione.
Note
[modifica]Bibliografia
[modifica]- Guida all’uso di Scratch Versione Studenti; Alberto Barbero, Marco Marchisotti, Alberto Davì; Associazione Dschola, Iniziativa realizzata nell’ambito del progetto Diderot della Fondazione CRT, 2014




