Disegno geometrico: quadrato (scuola media)
Disegno geometrico: quadrato
[modifica]Creiamo il codice per disegnare un quadrato. Una versione leggermente più complessa è quella nella quale facciamo richiedere allo sprite la misura del lato.
Versione di Scratch utilizzata
[modifica]La versione di scratch usata in questo progetto è scratch 3.0 online.
Cosa richiede l'esercizio
[modifica]Creare il codice per far disegnare al nostro sprite un quadrato.
Nella versione complessa poi modifichiamo il codice per renderlo maggiormente interattivo attraverso la richiesta della misura del lato.
Le proprietà del quadrato
[modifica]Il quadrato ha quattro lati uguali e quattro angoli uguali di 90°. Per disegnarlo dobbiamo immaginare di tracciare il perimetro camminandoci, percorreremo i lati con lo stesso numero di passi, e ad ogni angolo ci gireremo della misura dell'angolo esterno per cominciare a percorrere il lato successivo.

Il topo in figura deve girare di 90° per poter cominciare a tracciare il lato arancione dopo aver tracciato quello rosso, e così dovrà fare per i lati successivi.
Scegliamo lo sprite e attiviamo i blocchi della penna
[modifica]Per permettere ad uno sprite di disegnare dobbiamo usare la penna. Per attivare le funzioni di disegno si deve clikkare sul bottone in basso a sinistra della finestra di scratch ![]() in questo modo potrete scegliere tra tutte le estensioni presenti quella della penna.
in questo modo potrete scegliere tra tutte le estensioni presenti quella della penna.

Al posto del topo o del gatto come sprite per disegnare possiamo scegliere la matita, pencil, e nella scheda costumes portiamo la punta a coincidere con il baricentro dello sprite.

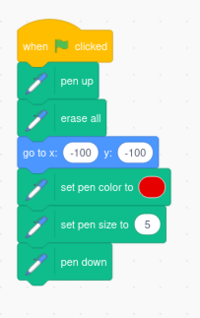
Il codice deve cominciare con alcune operazioni preliminari:
- alzare la penna
- scegliere colore e spessore della linea
- ripulire lo stage
- andare nell'angolo in basso a sinistra
- girarsi dalla parte verso la quale comincerà a disegnare (non presente nella figura)
(non è nel codice di esempio, ma lo si vede nella figura seguente)
- abbassare la penna
Il codice per disegnare nel modo più semplice
[modifica]
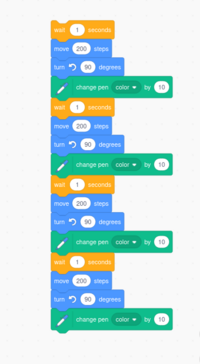
Per disegnare un quadrato semplicemente si deve far ripetere allo sprite per quattro volte le stesse azioni, percorri il lato e gira a sinistra di 90°.
Alle due azioni di base sono state aggiunte una pausa di 1 secondi, altrimenti l'esecuzione è talmente veloce che no nsi vede lo sprite disegnare il quadrato, e il cambio di colore ad ogni lato.
Un ciclo ripetuto per sfruttare le proprietà geometriche del quadrato
[modifica]
Visto che l'operazione di disegnare il lato e girare di 90° si ripete per 4 volte si può usare un ciclo di ripetizioni.
Codice completo
[modifica]
Il codice completo dell'esercizio, e il link al progetto Scratch-Topo quadrato
Come inserire la possibilità di scegliere la misura del lato
[modifica]Si dovrà creare una variabile per la misura del lato che dovrà prendere il valore dato come input.
Variabili
[modifica]Misura del lato.
Note
[modifica]Bibliografia
[modifica]- Guida all’uso di Scratch Versione Studenti; Alberto Barbero, Marco Marchisotti, Alberto Davì; Associazione Dschola, Iniziativa realizzata nell’ambito del progetto Diderot della Fondazione CRT, 2014

